CSS/Basic Code
(→Selector Properties) |
|||
| (6 intermediate revisions by one user not shown) | |||
| Line 69: | Line 69: | ||
=Selector Properties= | =Selector Properties= | ||
;color | ;color | ||
| − | :use either a name like <code>red</code> or the HEX color code like <code>#FFFFFF</code> | + | :use either a name like <code>red</code> or the HEX color code like <code>#FFFFFF</code>. [https://developer.mozilla.org/en-US/docs/Web/CSS/color_value See this page by mozilla.] |
;font-size | ;font-size | ||
:define either using <code>em</code> for a general size definition or <px> for a specific pixel size | :define either using <code>em</code> for a general size definition or <px> for a specific pixel size | ||
| Line 87: | Line 87: | ||
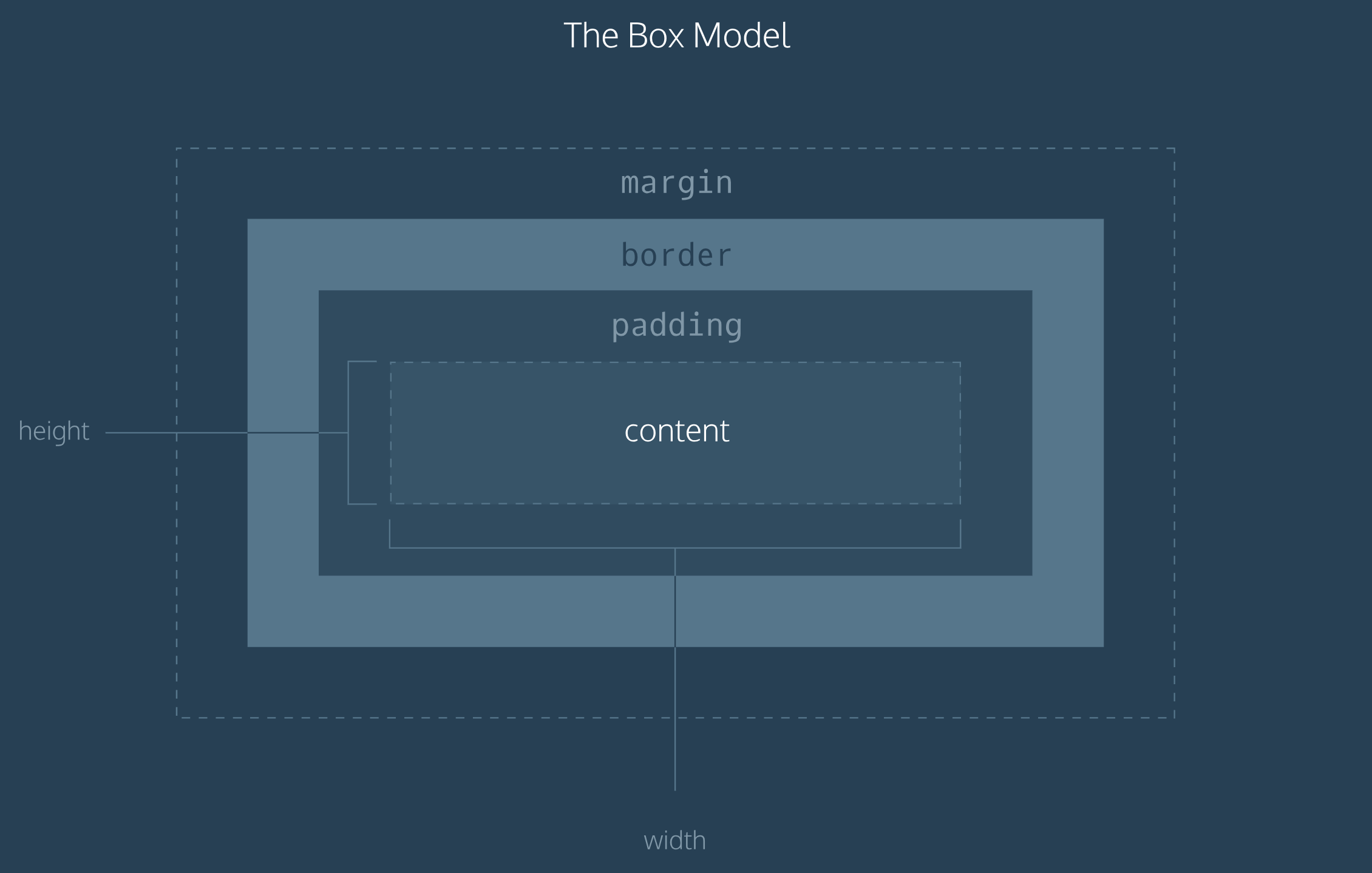
=Box Model= | =Box Model= | ||
The box model comprises the set of properties which define parts of an element that take up space on a web page. The model includes the content area's size (width and height) and the element's padding, border, and margin. | The box model comprises the set of properties which define parts of an element that take up space on a web page. The model includes the content area's size (width and height) and the element's padding, border, and margin. | ||
| − | [[File:CSS Box Model.png|600px]] | + | [[File:CSS Box Model.png|none|600px]] |
The Properties are: | The Properties are: | ||
;Width and height | ;Width and height | ||
Latest revision as of 16:51, 26 November 2018
Contents |
[edit] General Info
Link - defines the css page to include for formatting the page. Should be placed in the head of the html file.
<link type="text/css" rel="stylesheet" href="stylesheet.css"/> type=text/css -- defines the type of file rel=stylesheet -- same as above href= -- points to the location
General Format for most CSS (file.css)
selector {
property: primary value, backup value;
property: primary value, backup value;
}
Example:
sets all paragraphs to the color of red
p{
color: red;
}
attribute application. (example applies CSS to all elements with a class of "title")
.title {
color: red;
}
multiple selectors with the same property application
h5,
p {
font-family: Georgia;
}
nested selector application. in the example below only apply the red color to rows within tables that have the table class.
ul.table li {
color: red;
}
Unique ID. goes another step after attribute application, can be used for a specific element based on an ID application.
#id_name {
color: red;
}
Comment
/*I'm a comment!*/
Built in default fonts for CSS
serif sans-serif cursive
Classes & IDs
Allows you to create specific groups that you can then apply styling to, very granular
ie.
HTML
<p id="intro">Introduction</p>
you can then use CSS to only apply styling to this specific ID:
CSS
#intro{
color: red;
}
-------------------------------------------------
HTML
<li class="list_item">Bullet</li>
CSS
.list_item{
color: red;
}
Order of CSS application
- ID - the most specific, is applied over all others.
- Classes - applies to a group of elements with the matching class definition.
- tags - the least specific, applies to all matching elements, but only if ID or Class is not applied.
[edit] Selector Properties
- color
- use either a name like
redor the HEX color code like#FFFFFF. See this page by mozilla. - font-size
- define either using
emfor a general size definition or <px> for a specific pixel size - font-family
- the name of the font family to be used
- font-weight
- how thin or thick the text is (bolding)
- text-align
- places text left, right, or center
- background-color
- defines the background color of the selector
- opacity
- sets the properties within a selector to an opacity between 0%-100% using fractions between 0-1.
- background-image
- implements a background image within the selector.
[edit] Box Model
The box model comprises the set of properties which define parts of an element that take up space on a web page. The model includes the content area's size (width and height) and the element's padding, border, and margin.
The Properties are:
- Width and height
- specifies the width and height of the content area.
- Padding
- specifies the amount of space between the content area and the border.
- Border
- specifies the thickness and style of the border surrounding the content area and padding.
- Margin
- specifies the amount of space between the border and the outside edge of the element.
[edit] Reset CSS
There are a lot of default values for CSS which are different between browsers, thus why pages can appear different based on the browser used.
One way to help normalize the page layout for all browsers is to "Reset" the CSS or "normalize" it. Essentially this means you explicitly define certain values rather than let the browser use its defaults. Since CSS is "cascading" style sheets, so long as you define this normalized CSS first, any element or class definitions defined after will take precedence.
Add the following to your html as the very first link:
<link type="text/css" rel="stylesheet" href="https://necolas.github.io/normalize.css/3.0.2/normalize.css"/>
Alternatively you can download this and host it rather than call on it from another site:
/*! normalize.css v3.0.2 | MIT License | git.io/normalize */ /** * 1. Set default font family to sans-serif. * 2. Prevent iOS text size adjust after orientation change, without disabling * user zoom. */
html {
font-family: sans-serif; /* 1 */
-ms-text-size-adjust: 100%; /* 2 */
-webkit-text-size-adjust: 100%; /* 2 */
}
/**
* Remove default margin.
*/
body {
margin: 0;
}
/* HTML5 display definitions
========================================================================== */
/**
* Correct `block` display not defined for any HTML5 element in IE 8/9.
* Correct `block` display not defined for `details` or `summary` in IE 10/11
* and Firefox.
* Correct `block` display not defined for `main` in IE 11.
*/
article,
aside,
details,
figcaption,
figure,
footer,
header,
hgroup,
main,
menu,
nav,
section,
summary {
display: block;
}
/**
* 1. Correct `inline-block` display not defined in IE 8/9.
* 2. Normalize vertical alignment of `progress` in Chrome, Firefox, and Opera.
*/
audio,
canvas,
progress,
video {
display: inline-block; /* 1 */
vertical-align: baseline; /* 2 */
}
/**
* Prevent modern browsers from displaying `audio` without controls.
* Remove excess height in iOS 5 devices.
*/
audio:not([controls]) {
display: none;
height: 0;
}
/**
* Address `[hidden]` styling not present in IE 8/9/10.
* Hide the `template` element in IE 8/9/11, Safari, and Firefox < 22.
*/
[hidden],
template {
display: none;
}
/* Links
========================================================================== */
/**
* Remove the gray background color from active links in IE 10.
*/
a {
background-color: transparent;
}
/**
* Improve readability when focused and also mouse hovered in all browsers.
*/
a:active,
a:hover {
outline: 0;
}
/* Text-level semantics
========================================================================== */
/**
* Address styling not present in IE 8/9/10/11, Safari, and Chrome.
*/
abbr[title] {
border-bottom: 1px dotted;
}
/**
* Address style set to `bolder` in Firefox 4+, Safari, and Chrome.
*/
b,
strong {
font-weight: bold;
}
/**
* Address styling not present in Safari and Chrome.
*/
dfn {
font-style: italic;
}
/**
* Address variable `h1` font-size and margin within `section` and `article`
* contexts in Firefox 4+, Safari, and Chrome.
*/
h1 {
font-size: 2em;
margin: 0.67em 0;
}
/**
* Address styling not present in IE 8/9.
*/
mark {
background: #ff0;
color: #000;
}
/**
* Address inconsistent and variable font size in all browsers.
*/
small {
font-size: 80%;
}
/**
* Prevent `sub` and `sup` affecting `line-height` in all browsers.
*/
sub,
sup {
font-size: 75%;
line-height: 0;
position: relative;
vertical-align: baseline;
}
sup {
top: -0.5em;
}
sub {
bottom: -0.25em;
}
/* Embedded content
========================================================================== */
/**
* Remove border when inside `a` element in IE 8/9/10.
*/
img {
border: 0;
}
/**
* Correct overflow not hidden in IE 9/10/11.
*/
svg:not(:root) {
overflow: hidden;
}
/* Grouping content
========================================================================== */
/**
* Address margin not present in IE 8/9 and Safari.
*/
figure {
margin: 1em 40px;
}
/**
* Address differences between Firefox and other browsers.
*/
hr {
-moz-box-sizing: content-box;
box-sizing: content-box;
height: 0;
}
/**
* Contain overflow in all browsers.
*/
pre {
overflow: auto;
}
/**
* Address odd `em`-unit font size rendering in all browsers.
*/
code,
kbd,
pre,
samp {
font-family: monospace, monospace;
font-size: 1em;
}
/* Forms
========================================================================== */
/**
* Known limitation: by default, Chrome and Safari on OS X allow very limited
* styling of `select`, unless a `border` property is set.
*/
/**
* 1. Correct color not being inherited.
* Known issue: affects color of disabled elements.
* 2. Correct font properties not being inherited.
* 3. Address margins set differently in Firefox 4+, Safari, and Chrome.
*/
button,
input,
optgroup,
select,
textarea {
color: inherit; /* 1 */
font: inherit; /* 2 */
margin: 0; /* 3 */
}
/**
* Address `overflow` set to `hidden` in IE 8/9/10/11.
*/
button {
overflow: visible;
}
/**
* Address inconsistent `text-transform` inheritance for `button` and `select`.
* All other form control elements do not inherit `text-transform` values.
* Correct `button` style inheritance in Firefox, IE 8/9/10/11, and Opera.
* Correct `select` style inheritance in Firefox.
*/
button,
select {
text-transform: none;
}
/**
* 1. Avoid the WebKit bug in Android 4.0.* where (2) destroys native `audio`
* and `video` controls.
* 2. Correct inability to style clickable `input` types in iOS.
* 3. Improve usability and consistency of cursor style between image-type
* `input` and others.
*/
button,
html input[type="button"], /* 1 */
input[type="reset"],
input[type="submit"] {
-webkit-appearance: button; /* 2 */
cursor: pointer; /* 3 */
}
/**
* Re-set default cursor for disabled elements.
*/
button[disabled],
html input[disabled] {
cursor: default;
}
/**
* Remove inner padding and border in Firefox 4+.
*/
button::-moz-focus-inner,
input::-moz-focus-inner {
border: 0;
padding: 0;
}
/**
* Address Firefox 4+ setting `line-height` on `input` using `!important` in
* the UA stylesheet.
*/
input {
line-height: normal;
}
/**
* It's recommended that you don't attempt to style these elements.
* Firefox's implementation doesn't respect box-sizing, padding, or width.
*
* 1. Address box sizing set to `content-box` in IE 8/9/10.
* 2. Remove excess padding in IE 8/9/10.
*/
input[type="checkbox"],
input[type="radio"] {
box-sizing: border-box; /* 1 */
padding: 0; /* 2 */
}
/**
* Fix the cursor style for Chrome's increment/decrement buttons. For certain
* `font-size` values of the `input`, it causes the cursor style of the
* decrement button to change from `default` to `text`.
*/
input[type="number"]::-webkit-inner-spin-button,
input[type="number"]::-webkit-outer-spin-button {
height: auto;
}
/**
* 1. Address `appearance` set to `searchfield` in Safari and Chrome.
* 2. Address `box-sizing` set to `border-box` in Safari and Chrome
* (include `-moz` to future-proof).
*/
input[type="search"] {
-webkit-appearance: textfield; /* 1 */
-moz-box-sizing: content-box;
-webkit-box-sizing: content-box; /* 2 */
box-sizing: content-box;
}
/**
* Remove inner padding and search cancel button in Safari and Chrome on OS X.
* Safari (but not Chrome) clips the cancel button when the search input has
* padding (and `textfield` appearance).
*/
input[type="search"]::-webkit-search-cancel-button,
input[type="search"]::-webkit-search-decoration {
-webkit-appearance: none;
}
/**
* Define consistent border, margin, and padding.
*/
fieldset {
border: 1px solid #c0c0c0;
margin: 0 2px;
padding: 0.35em 0.625em 0.75em;
}
/**
* 1. Correct `color` not being inherited in IE 8/9/10/11.
* 2. Remove padding so people aren't caught out if they zero out fieldsets.
*/
legend {
border: 0; /* 1 */
padding: 0; /* 2 */
}
/**
* Remove default vertical scrollbar in IE 8/9/10/11.
*/
textarea {
overflow: auto;
}
/**
* Don't inherit the `font-weight` (applied by a rule above).
* NOTE: the default cannot safely be changed in Chrome and Safari on OS X.
*/
optgroup {
font-weight: bold;
}
/* Tables
========================================================================== */
/**
* Remove most spacing between table cells.
*/
table {
border-collapse: collapse;
border-spacing: 0;
}
td,
th {
padding: 0;
}